前后端项目运行记录
很早以前借数据库大作业顺势独立搭了个工作室后台管理系统,算是自己第一个前后端同时开发的项目了,因为开发经验不足,系统实现的效果不是很理想,便没交付给工作室使用了。
搁置很久后甚至连怎么跑起来我项目代码都忘了,便顺便记录此部署流程。
前端 – Vue
初次环境搭建
- nvm下载,下载地址:https://github.com/coreybutler/nvm-windows/releases
NVM全称node.js version management ,专门针对node版本进行管理的工具,通过它可以安装和切换不同版本的node.js。
- 安装node.js
Node.js 不是一门新的编程语言,也不是一个 JavaScript 框架,它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行。参考 http://c.biancheng.net/view/9338.html
nvm install 16.16.0 —
nvm use 16.16.0
- 安装yarn
Yarn 就是一个类似于 npm 的包管理工具,它是由 facebook 推出并开源。
与 npm 相比,yarn 有着众多的优势,主要的优势在于:速度快、离线模式、版本控制。
参考 Yarn安装与使用详细介绍
npm install -g yarn
yarn --version 显示版本信息则安装成功
yarn –version 无显示版本信息,参考操作:
1.win+X键,使用管理员身份运行power shell
2.输入命令:set-executionpolicy remotesigned
3.输入”Y“,回车,问题解决。
- 克隆代码,
git clone git@github.com:funcfang/SZTURacingServer_Vue.git
项目部署
安装项目依赖库。Install all the dependencies listed within package.json in the local node_modules folder.
yarn install
为开发编译和热加载
运行代码,启动vue项目。
yarn serve
为生产进行编译和压缩
打包代码。
yarn build
进阶
- 将前端代码打包放至服务器。
- 服务器配置nginx,通过域名访问前端(后台系统)。
后端 – Go
-
下载go,https://go.dev/doc/install
查看go版本确认是否安装成功,go version -
克隆代码,
git clone git@github.com:funcfang/SZTURacingServer_Go.git -
初始化go行为
go env -w GO111MODULE=on 打开 Go modules 开关
go env -w GOPROXY=https://goproxy.cn,direct 设置 GOPROXY 代理,这里主要涉及到两个值,第一个是 https://goproxy.cn,它是由七牛云背书的一个强大稳定的 Go 模块代理,可以有效地解决你的外网问题;第二个是 direct,它是一个特殊的 fallback 选项,它的作用是用于指示 Go 在拉取模块时遇到错误会回源到模块版本的源地址去抓取(比如 GitHub 等)。
-
下载 go.mod 文件中指明的所有依赖
go mod download -
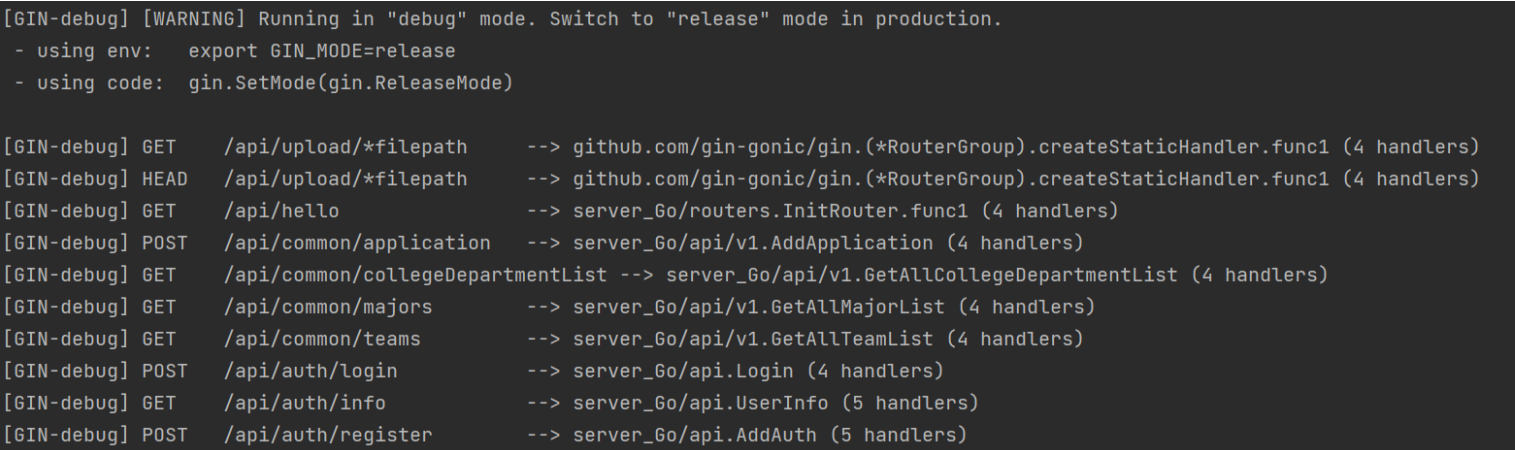
运行go项目
go run main.go
如果报错 panic: sql: database is closed ,则电脑下载mysql并启动。参考 安装mysql👇下边有
安装mysql、添加对应用户、新建数据库后,运行go项目,会自动创建相应表。
具体流程可见models.go –> init()代码。

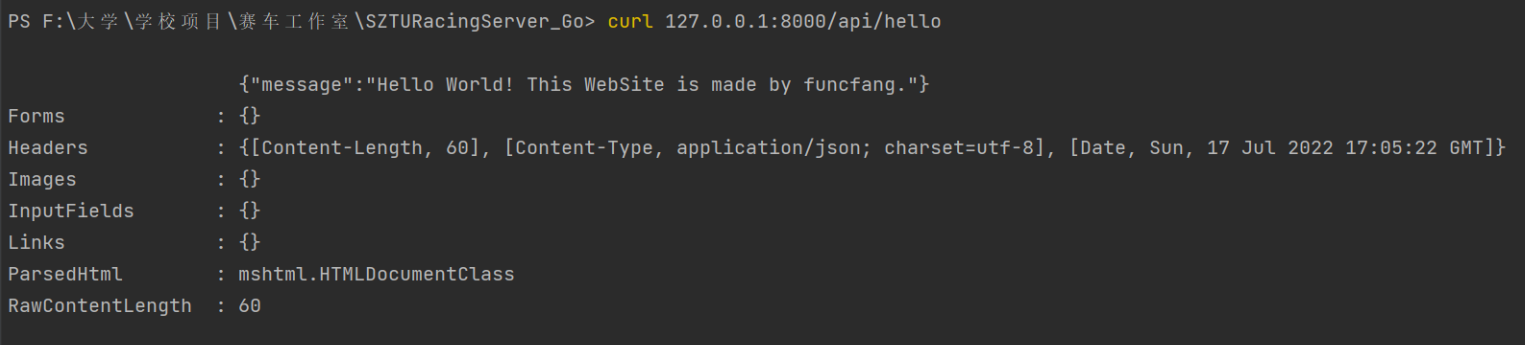
- 确认接口运行正常
curl 127.0.0.1:8000/api/hello

-
这时可以发现前端已经可以跟后端进行数据交互了,但会发现没账号登录~
-
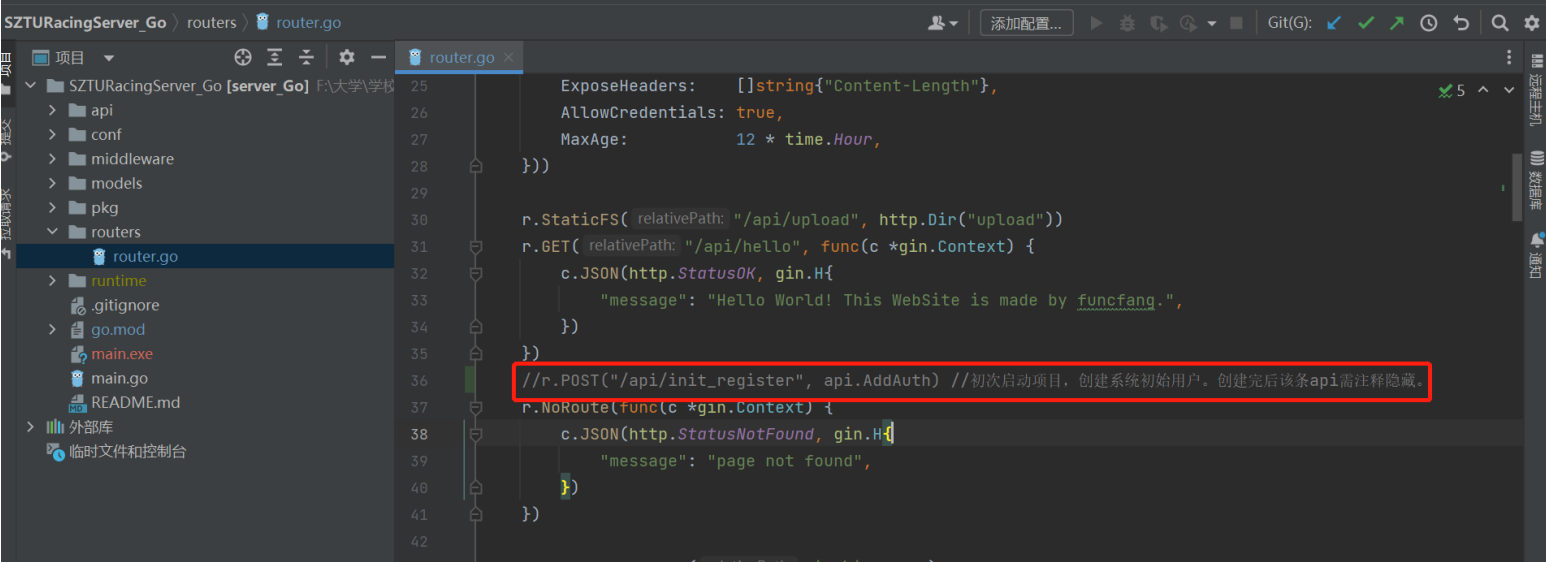
将router下init_register解注释,重新启动go项目。(后续用air热加载就不用每次更新代码后重新启动了~)
-
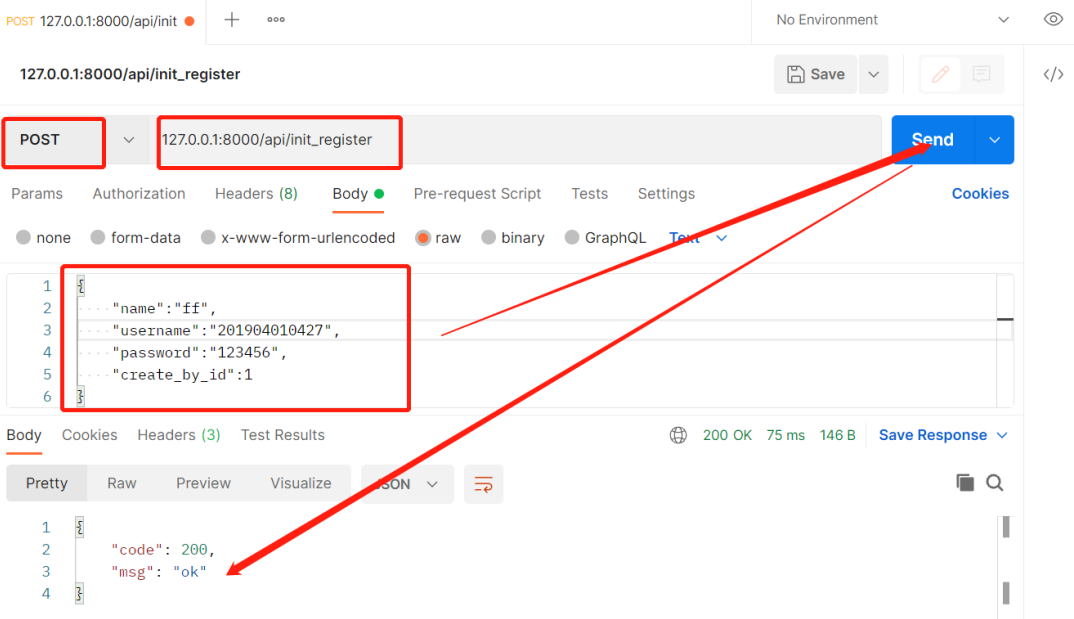
下载postman或者apipost,调用偷藏的创建用户入口,创建成功后记得将代码注释。
-
创建账号成功后,前端便可用该账户登录系统。

-
进阶
- 将后端部署在服务器上,用服务器上的mysql。
- 服务器air热加载启动go项目,本地goland更新代码后自动上服务器,服务器自动热加载go项目。
- 服务器配置nginx,前端通过域名请求数据。
安装mysql
参考 https://www.cnblogs.com/peterzhang123/p/14677559.html
-
下载mysql,安装选择server。 https://dev.mysql.com/downloads/mysql/
-
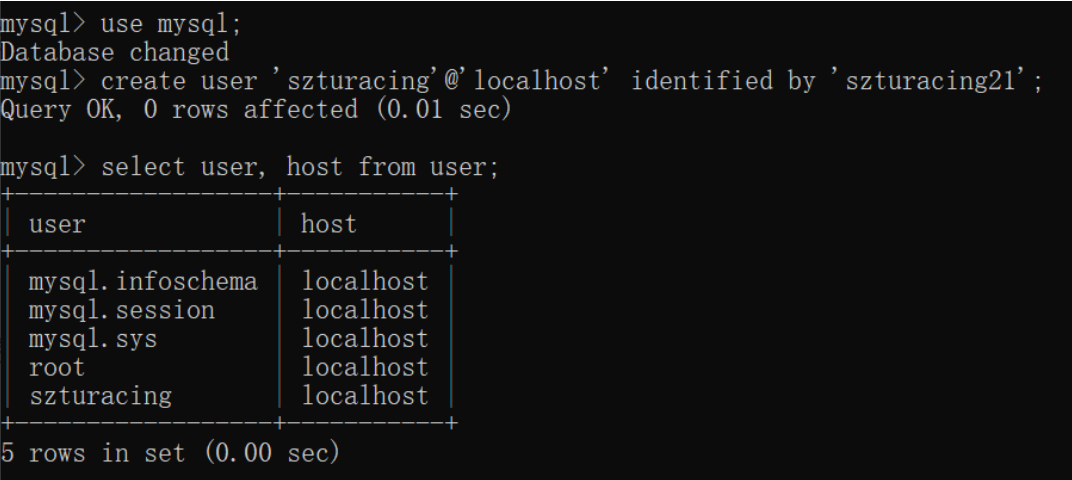
创建mysql用户
use mysql;
#create user '用户名'@'localhost' identified by '密码';
create user 'szturacing'@'localhost' identified by 'szturacing21'; #以项目ini配置为例

- 授权用户权限
grant all privileges on *.* to 'szturacing'@'localhost';
flush privileges; #生效权限
- 退出当前用户,登录szturacing用户
exit;
mysql -u root -p
- 创建对应数据库
create database szturacing_server;
- 常见sql操作
参考 https://www.liaoxuefeng.com/wiki/1177760294764384/1246617774585536
数据库
SHOW DATABASES;列出所有数据库
CREATE DATABASE test;创建一个新数据库
DROP DATABASE test; 删除一个数据库
USE test;对一个数据库进行操作时,要首先将其切换为当前数据库:
表
SHOW TABLES;列出当前数据库的所有表
DESC students;查看一个表的结构
SHOW CREATE TABLE students;查看创建表的SQL语句
CREATE TABLE students; 创建表
DROP TABLE students; 删除表
查询数据
SELECT * FROM <表名>
SELECT * FROM students; 查询数据库表的数据
SELECT * FROM <表名> WHERE <条件表达式>
SELECT * FROM students WHERE score >= 80;
修改数据
插入数据
INSERT INTO <表名> (字段1, 字段2, …) VALUES (值1, 值2, …);
INSERT INTO students (class_id, name, gender, score) VALUES (2, '大牛', 'M', 80);
更新数据库表中的记录
UPDATE <表名> SET 字段1=值1, 字段2=值2, … WHERE …;
UPDATE students SET name='大牛', score=66 WHERE id=1;
删除数据库表中的记录
DELETE FROM <表名> WHERE …;
DELETE FROM students WHERE id=1;
修改密码
执行如下命令修改密码,例如:修改新密码为: 123456
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';